การสร้างเว็บไซต์โดยใช้ HTML
การสร้างเว็บไซต์
1. คำศัพท์ที่ควรรู้
เพื่อให้เกิดความเข้าใจมากขึ้น ก่อนการสร้างเว็บเพจผู้ใช้จำเป็นต้องเข้าใจคำศัพท์ต่อไปนี้
1. เว็บเพจ (Web Page) เอกสารที่ประกอบไปด้วยข้อมูลที่เป็นอักษร เสียง และภาพต่างๆ ที่บรรจุในแฟ้มเอกสารแต่ละหน้า ที่เปิดอ่านจากโปรแกรม Web Browser
2. โฮมเพจ (Home page) เว็บเพจหน้าแรกของเว็บไซต์ ข้อกำหนดที่เป็นมาตรฐานต้องมีชื่อไฟล์ว่า index.html หรือ index.htm
3. เว็บไซต์ (Web site) เว็บที่ประกอบด้วยหน้าโฮมเพจและเว็บเพจหลาย ๆ หน้ามาประกอบกัน ตัวอย่าง เช่น www.dek-d.com เป็นต้น
4. เว็บเบราว์เซอร์ (Web Browser) โปรแกรมสำเร็จรูปที่ใช้สำหรับเปิดดูเว็บเพจ เว็บเบราว์เซอร์ปัจจุบันเป็นที่นิยม ได้แก่ Microsoft Internet Explorer (IE) และ Moszilla FireFox
โปรแกรมที่ใช้ เขียนภาษา HTML เช่น Dreamweaver Notepat Editplus เป็นต้น
โปรแกรมที่ใช้ เขียนภาษา HTML เช่น Dreamweaver Notepat Editplus เป็นต้น
2. การสร้างเว็บเพจด้วยภาษา HTML (Hypertext Markup Language)
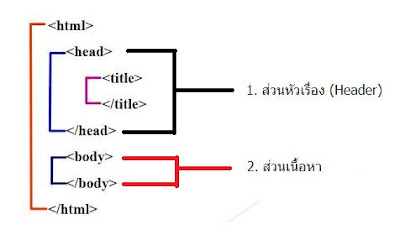
2.1 โครงสร้างของภาษา HTML
แบ่งเป็น 2 ส่วน ได้แก่
2.2 คำสั่งเบื้องต้นของภาษา html
เพิ่มเติม
1.1 การตัดคำด้วย <br> และ <p>
- การตัดคำขึ้นบรรทัดใหม่
ชื่อแท็ก br
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <br /> ข้อความที่ต้องการขึ้นบรรทัดใหม
- การตัดคำขึ้นย่อหน้าใหม่
ชื่อแท็ก p
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <p> ข้อความที่ต้องการขึ้นย่อหน้าใหม่ </p>
1.2 การวางตำแหน่งข้อความ
- จัดวางตำแหน่งข้อความในย่อหน้า
ชื่อแอททริบิวท์ align
ตำแหน่งของแอททริบิวท์ อยู่ภายในแท็กเปิด <p>
รูปแบบ <p align = “ตำแหน่ง”> ข้อความ </p>
ค่าของการจัดวาง left (ซ้าย) , right (ขวา) , center (ตรงกลาง)
และ justify (จัดเต็มพื้นที่)
- จัดวางตำแหน่งข้อความให้อยู่กึ่งกลาง
ชื่อแท็ก center
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <center> ข้อความ </center>
1.3 การจัดรูปแบบเอกสาร
- จัดรูปแบบเอกสารตามที่กำหนด
ชื่อแท็ก pre
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <pre> ข้อความ </pre>
1.4 การสร้างเส้นคั่น
- สร้างเส้นคั่นในแนวนอน
ชื่อแท็ก hr
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <hr />
- การกำหนดความยาว และความหนาของเส้นคั่น
ชื่อแอททริบิวท์ width , size
ตำแหน่งของแอททริบิวท์ อยู่ภายในแท็กปิด <hr> หรือ <hr />
รูปแบบ <hr width = “40” />
<hr size = “30” />
ค่าของการจัดวาง ความยาวและความกว้างจะกำหนดเป็นจำนวน
พิกเซลหรือกำหนดเป็นเปอร์เซนต์เทียบกับ
ความกว้างหน้าจอบราวเซอร์
- สร้างเส้นคั่นแบบทึบ
ชื่อแอททริบิวท์ noshade
ตำแหน่งของแอททริบิวท์ อยู่ภายในแท็กเปิด <hr> หรือ <hr />
รูปแบบ <hr noshade = “noshade”
width = “200” size = “6” />
- การจัดตำแหน่งเส้นคั่น
ชื่อแอททริบิวท์ align
ตำแหน่งของแอททริบิวท์ อยู่ภายในแท็กเปิด <hr> หรือ <hr />
รูปแบบ <hr align = “right” />
ค่าของการจัดวาง left (ซ้าย) , right (ขวา) และ center (ตรงกลาง)
1.5 การเพิ่มหมายเหตุ
- เพิ่มหมายเหตุเพื่อเตือนความจำ
รูปแบบ <!- - หมายเหตุ - ->
ตำแหน่งของแท็ก วางอยู่ตำแหน่งใดก็ได้
1.6 การกำหนดรูปแบบข้อความที่เป็นหัวเรื่อง
ชื่อแท็ก hn (n มีค่าตั้งแต่ 1 ถึง 6)
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <hn> หัวเรื่อง </hn>
*** หมายเหตุ
<h1> จะมีขนาดใหญ่ที่สุดและถูกใช้กับข้อความหลัก จะมีขนาดโดยปกติ 24 พอยต์ ส่วน <h6> จะมีขนาดโดยปกติ 8 พอยต์
ตัวอย่างการเขียนโปรแกรมเพื่อกำหนดหัวเรื่อง
<body>
<h1> Heading 1 </h1>
<h2> Heading 2 </h2>
<h3> Heading 3 </h3>
<h4> Heading 4 </h4>
<h5> Heading 5 </h5>
<h6> Heading 6 </h6>
</body>
1.7 กำหนดข้อความให้ใหญ่ขึ้นและเล็กลง
<big> ข้อความใหญ่
<small> ข้อความเล็ก
ชื่อแท็ก <big> และ <small>
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <big> ข้อความ </big>
<small> ข้อความ </small>
1.8 กำหนดข้อความขีดฆ่าและแก้ไขข้อมูล
<del> การขีดฆ่า
<ins> การแก้ไขข้อมูล
ชื่อแท็ก <del> และ <ins>
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <del> ข้อความ </del>
<ins> ข้อความ </ins>
1.9 การปรับเปลี่ยนขนาดตัวอักษร
ชื่อแท็ก size
ตำแหน่งของแท็ก อยู่ในแท็กเปิด <font…>
รูปแบบ <font size = “n”> ข้อความ </font>
*** หมายเหตุ
ตัวอักษรขนาด size = “1” จะมีขนาดเล็กสุด และ size = “7” มีขนาดใหญ่สุด
ตัวอย่างการกำหนดขนาดของตัวอักษร
<body>
<font size =“7”> Font size </font><br />
<font size =“6”> Font size </font><br />
<font size =“5”> Font size </font><br />
<font size =“4”> Font size </font><br />
<font size =“3”> Font size </font><br />
<font size =“2”> Font size </font><br />
<font size =“1”> Font size </font><br />
</body>
1.10 การกำหนดแบบตัวอักษร
ชื่อแท็ก face
ตำแหน่งของแท็ก อยู่ในแท็กเปิด <font…>
รูปแบบ <font face = “ชื่อฟอนต์”>ข้อความ </font>
ตัวอย่างการกำหนดแบบตัวอักษร
<body>
<font face =“Fillmore”> HTML Fillmore font </font><br />
<font face =“ZF Pritty”> HTML ZF Pritty font </font><br />
<font face =“SlashHmk”> HTML SlashHmk font </font><br />
<font face =“Vivaldi”> HTML Vivaldi font
</font><br />
</body>
1.1 การตัดคำด้วย <br> และ <p>
- การตัดคำขึ้นบรรทัดใหม่
ชื่อแท็ก br
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <br /> ข้อความที่ต้องการขึ้นบรรทัดใหม
- การตัดคำขึ้นย่อหน้าใหม่
ชื่อแท็ก p
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <p> ข้อความที่ต้องการขึ้นย่อหน้าใหม่ </p>
1.2 การวางตำแหน่งข้อความ
- จัดวางตำแหน่งข้อความในย่อหน้า
ชื่อแอททริบิวท์ align
ตำแหน่งของแอททริบิวท์ อยู่ภายในแท็กเปิด <p>
รูปแบบ <p align = “ตำแหน่ง”> ข้อความ </p>
ค่าของการจัดวาง left (ซ้าย) , right (ขวา) , center (ตรงกลาง)
และ justify (จัดเต็มพื้นที่)
- จัดวางตำแหน่งข้อความให้อยู่กึ่งกลาง
ชื่อแท็ก center
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <center> ข้อความ </center>
1.3 การจัดรูปแบบเอกสาร
- จัดรูปแบบเอกสารตามที่กำหนด
ชื่อแท็ก pre
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <pre> ข้อความ </pre>
1.4 การสร้างเส้นคั่น
- สร้างเส้นคั่นในแนวนอน
ชื่อแท็ก hr
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <hr />
- การกำหนดความยาว และความหนาของเส้นคั่น
ชื่อแอททริบิวท์ width , size
ตำแหน่งของแอททริบิวท์ อยู่ภายในแท็กปิด <hr> หรือ <hr />
รูปแบบ <hr width = “40” />
<hr size = “30” />
ค่าของการจัดวาง ความยาวและความกว้างจะกำหนดเป็นจำนวน
พิกเซลหรือกำหนดเป็นเปอร์เซนต์เทียบกับ
ความกว้างหน้าจอบราวเซอร์
- สร้างเส้นคั่นแบบทึบ
ชื่อแอททริบิวท์ noshade
ตำแหน่งของแอททริบิวท์ อยู่ภายในแท็กเปิด <hr> หรือ <hr />
รูปแบบ <hr noshade = “noshade”
width = “200” size = “6” />
- การจัดตำแหน่งเส้นคั่น
ชื่อแอททริบิวท์ align
ตำแหน่งของแอททริบิวท์ อยู่ภายในแท็กเปิด <hr> หรือ <hr />
รูปแบบ <hr align = “right” />
ค่าของการจัดวาง left (ซ้าย) , right (ขวา) และ center (ตรงกลาง)
1.5 การเพิ่มหมายเหตุ
- เพิ่มหมายเหตุเพื่อเตือนความจำ
รูปแบบ <!- - หมายเหตุ - ->
ตำแหน่งของแท็ก วางอยู่ตำแหน่งใดก็ได้
1.6 การกำหนดรูปแบบข้อความที่เป็นหัวเรื่อง
ชื่อแท็ก hn (n มีค่าตั้งแต่ 1 ถึง 6)
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <hn> หัวเรื่อง </hn>
*** หมายเหตุ
<h1> จะมีขนาดใหญ่ที่สุดและถูกใช้กับข้อความหลัก จะมีขนาดโดยปกติ 24 พอยต์ ส่วน <h6> จะมีขนาดโดยปกติ 8 พอยต์
ตัวอย่างการเขียนโปรแกรมเพื่อกำหนดหัวเรื่อง
<body>
<h1> Heading 1 </h1>
<h2> Heading 2 </h2>
<h3> Heading 3 </h3>
<h4> Heading 4 </h4>
<h5> Heading 5 </h5>
<h6> Heading 6 </h6>
</body>
1.7 กำหนดข้อความให้ใหญ่ขึ้นและเล็กลง
<big> ข้อความใหญ่
<small> ข้อความเล็ก
ชื่อแท็ก <big> และ <small>
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <big> ข้อความ </big>
<small> ข้อความ </small>
1.8 กำหนดข้อความขีดฆ่าและแก้ไขข้อมูล
<del> การขีดฆ่า
<ins> การแก้ไขข้อมูล
ชื่อแท็ก <del> และ <ins>
ตำแหน่งของแท็ก อยู่ภายในแท็ก <body> … </body>
รูปแบบ <del> ข้อความ </del>
<ins> ข้อความ </ins>
1.9 การปรับเปลี่ยนขนาดตัวอักษร
ชื่อแท็ก size
ตำแหน่งของแท็ก อยู่ในแท็กเปิด <font…>
รูปแบบ <font size = “n”> ข้อความ </font>
*** หมายเหตุ
ตัวอักษรขนาด size = “1” จะมีขนาดเล็กสุด และ size = “7” มีขนาดใหญ่สุด
ตัวอย่างการกำหนดขนาดของตัวอักษร
<body>
<font size =“7”> Font size </font><br />
<font size =“6”> Font size </font><br />
<font size =“5”> Font size </font><br />
<font size =“4”> Font size </font><br />
<font size =“3”> Font size </font><br />
<font size =“2”> Font size </font><br />
<font size =“1”> Font size </font><br />
</body>
1.10 การกำหนดแบบตัวอักษร
ชื่อแท็ก face
ตำแหน่งของแท็ก อยู่ในแท็กเปิด <font…>
รูปแบบ <font face = “ชื่อฟอนต์”>ข้อความ </font>
ตัวอย่างการกำหนดแบบตัวอักษร
<body>
<font face =“Fillmore”> HTML Fillmore font </font><br />
<font face =“ZF Pritty”> HTML ZF Pritty font </font><br />
<font face =“SlashHmk”> HTML SlashHmk font </font><br />
<font face =“Vivaldi”> HTML Vivaldi font
</font><br />
</body>